Columns and data types#
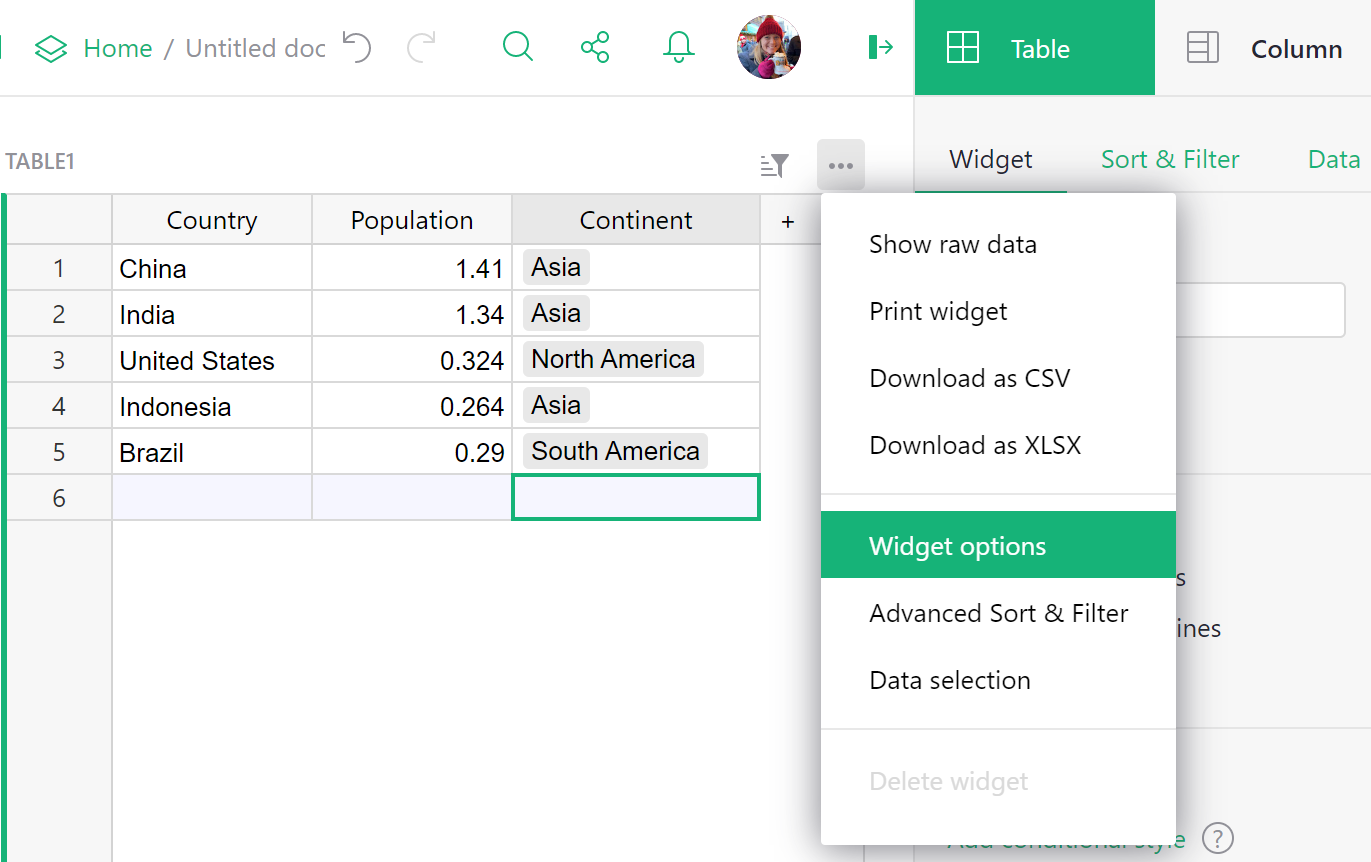
Adding and removing columns#
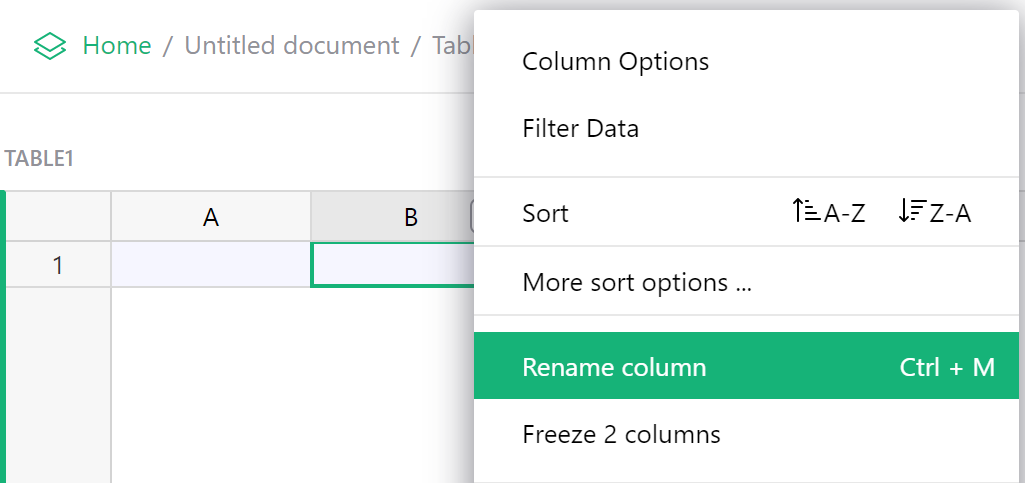
Every Grist table, when first created, has three columns called A, B, and C. To rename a column, hover on the column header, click on the drop-down, then select “Rename column” (you can also just click on the column header twice).

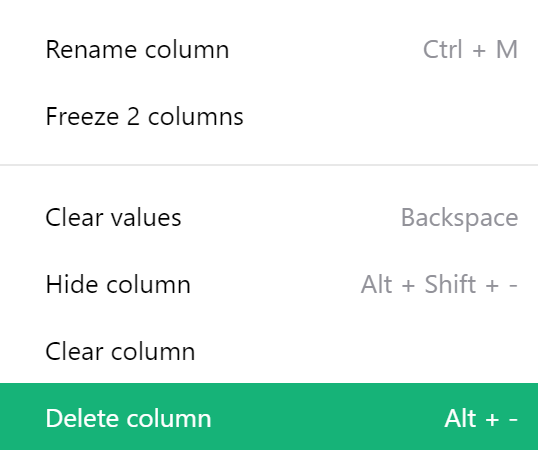
To delete a column, hover on the column header, click on the drop-down, then select “Delete column”.

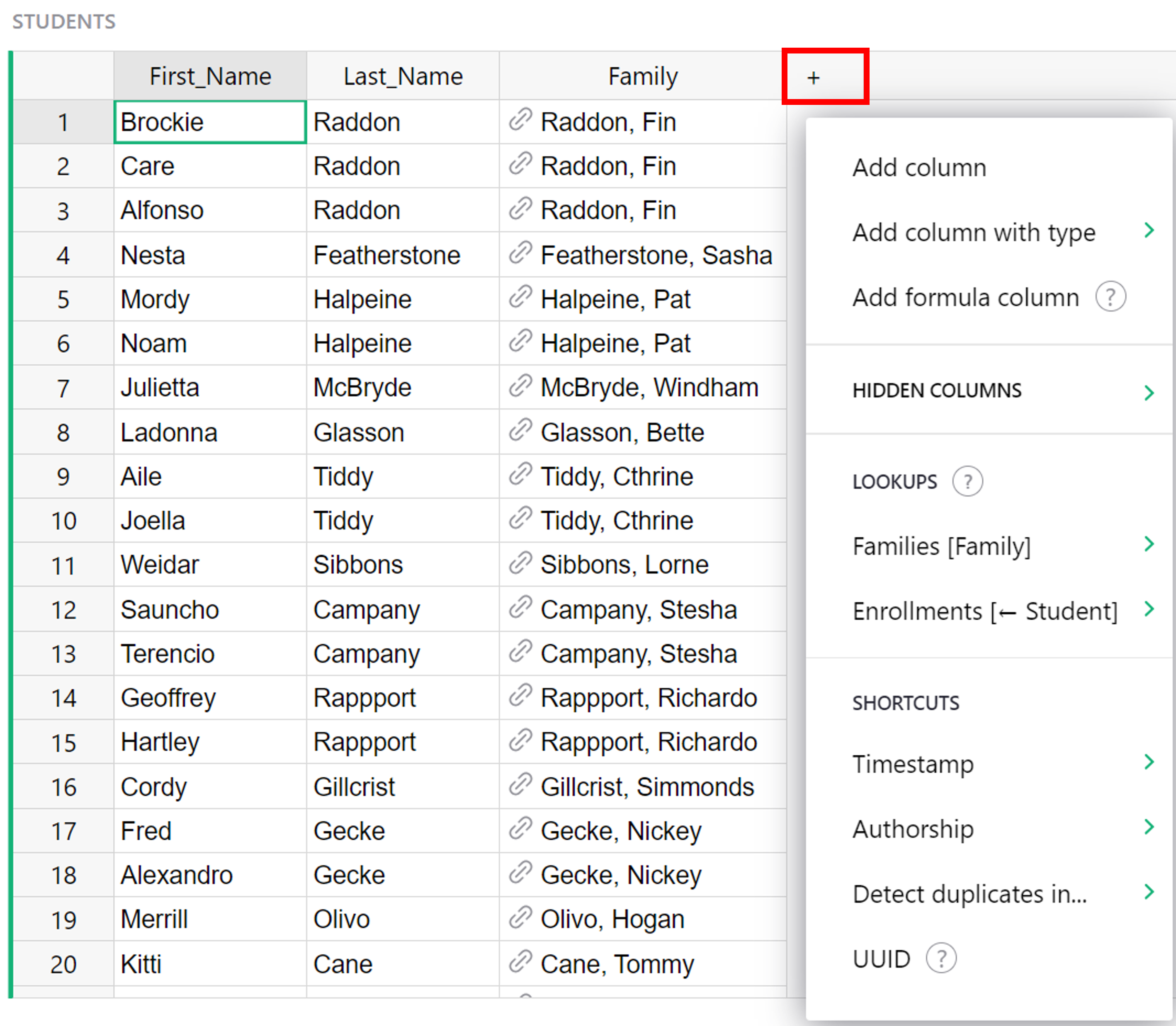
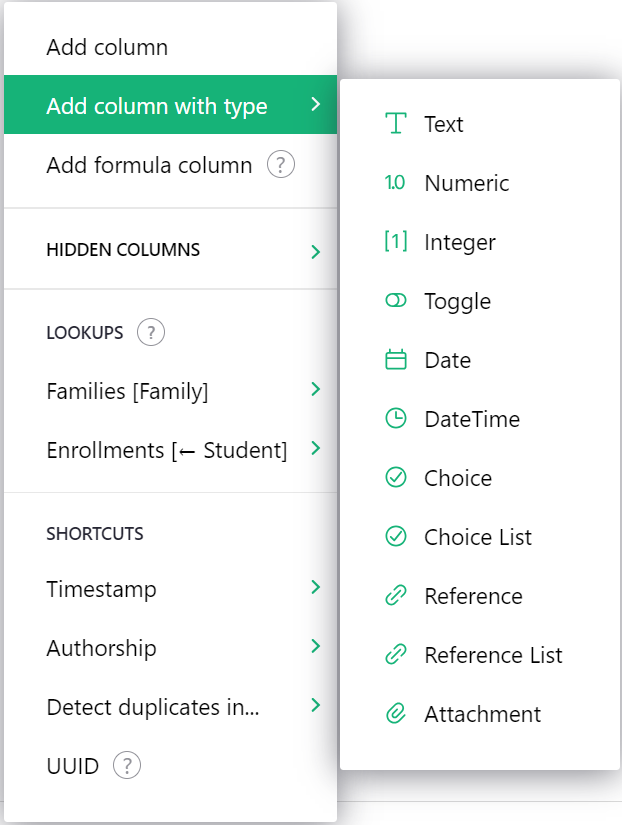
To add a column, click on the “+” symbol in the header row to open the “Add Column” menu.

The first option in the menu, “Add Column”, will add a new, empty data column to your table.
If you know what column type you need, the next option allows you to assign a type for your new column. Select a column type from the expanded menu.

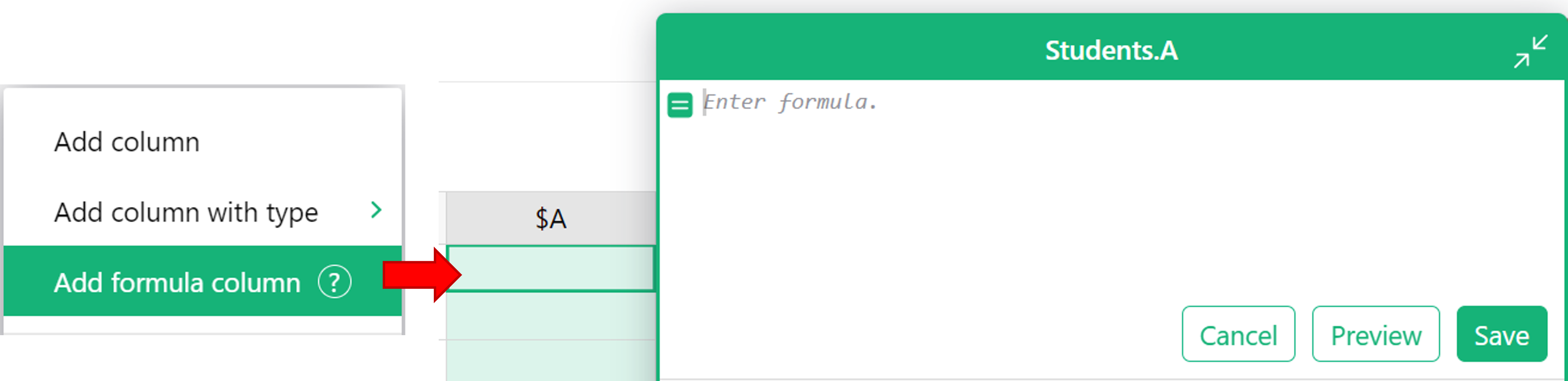
The third option, “Add formula column”, will add a new formula column with the formula entry box immediately opened so you can begin entering your formula without additional clicks.

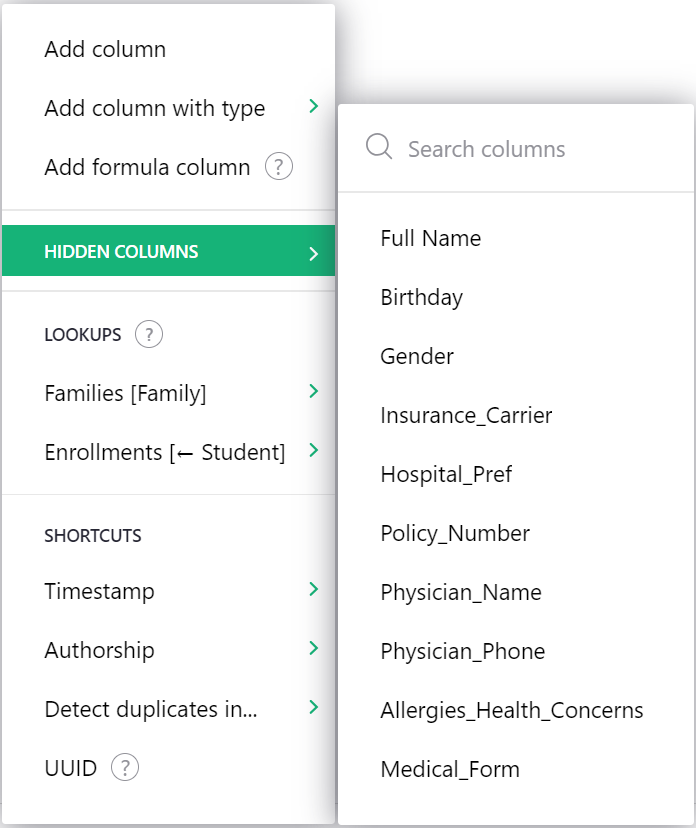
“Hidden Columns” expands to show a list of columns hidden from this view that can be quickly added back.

“Lookups” allows you to add data columns from related tables. You can use reference columns to relate data in different tables. Learn more about References and Lookups.

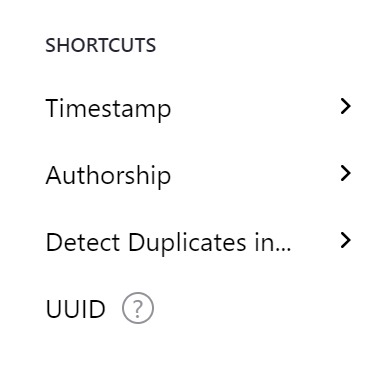
“Shortcuts” lists the most frequently used trigger formula functions.

Learn more about each shortcut option at the links below:
Reordering columns#
To reorder a column, first select the column if it isn’t already selected, by clicking on the column header. Next, click and hold on the column header. After a second or two, you’ll be able to drag the entire column to its new location.
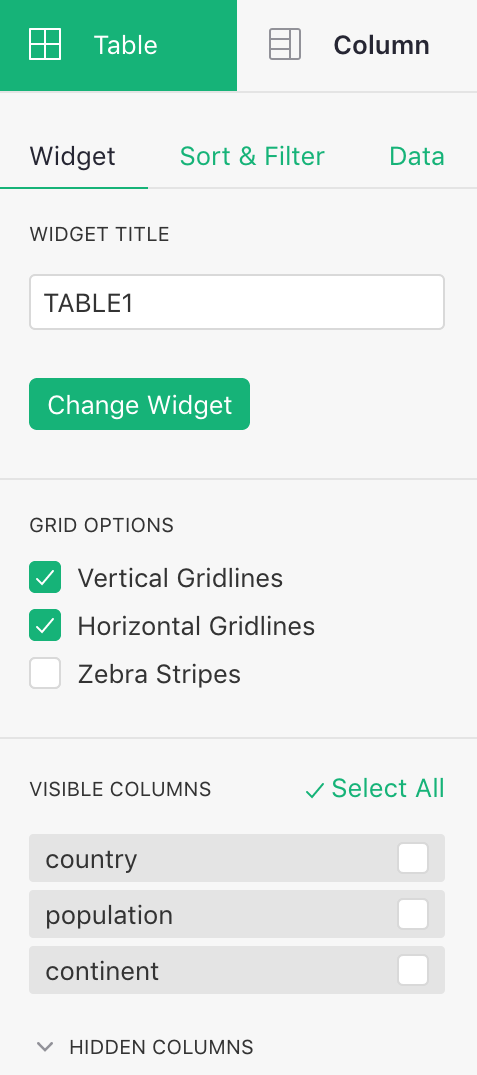
Another way to reorder columns is via the widget options:

In the visible columns section, the columns can be dragged around freely to reorder them. You can also hide columns here.

Renaming columns#
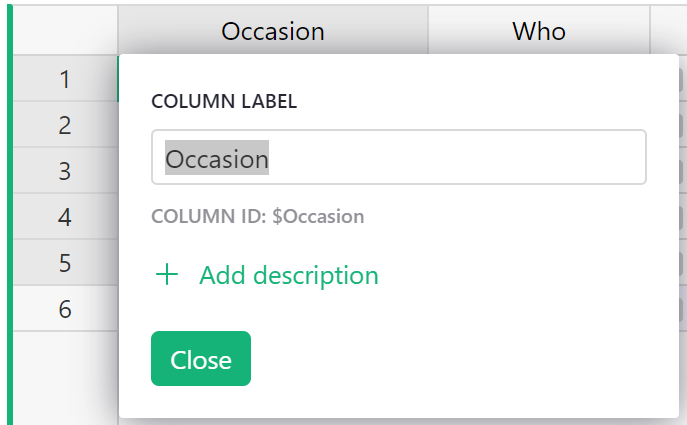
You can rename columns in several ways. One way is to double click a column header. Then, you can rename the column or add a column description.

You can also hover on the column header, click on the drop-down, then select “Rename Column”. This opens the same pop up seen above.

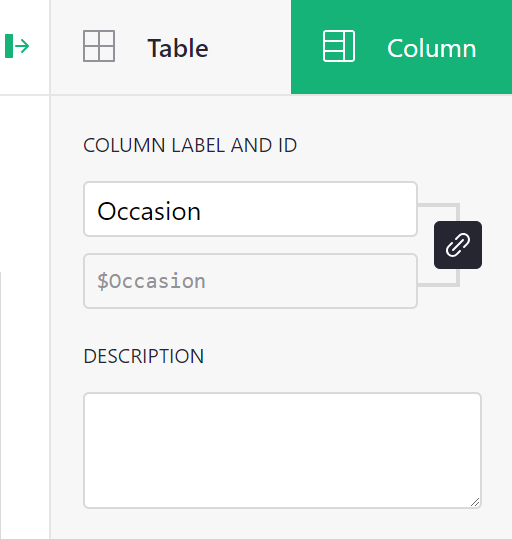
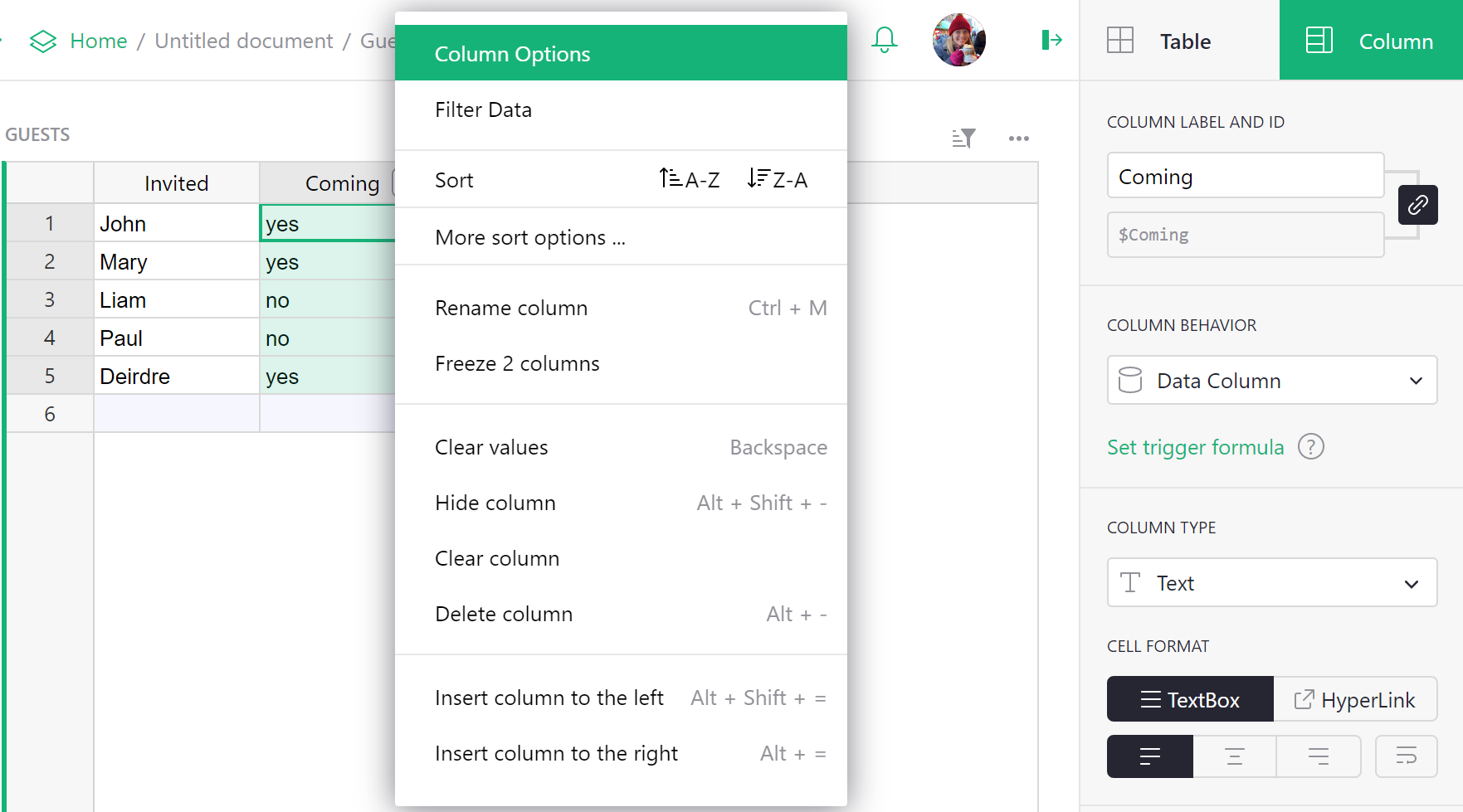
Selecting “Column Options” in the same drop-down opens the creator panel. From here, you can edit the Column Label, shown at the top or add a description.

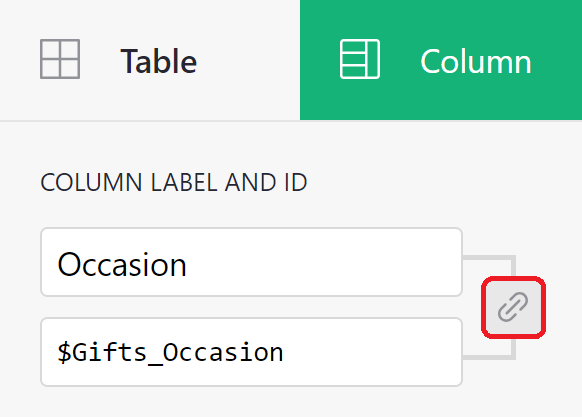
A bonus with this method is that you can also control the identifier given to the column in formulas. By default this is based on the field name, with any characters Python doesn’t like replaced with “_“, and a number added if needed to keep the name unique within your table. If you don’t like this identifier, you can change it, though it will still need to be Python-friendly. Click the link icon to make the ID field editable, then enter the new Column ID.

Formatting columns#
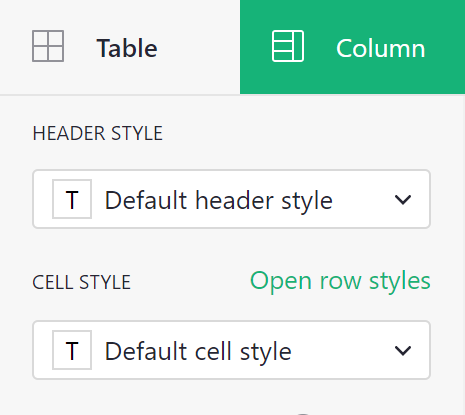
Header and cell styles can be modified under the Column tab of the creator panel.

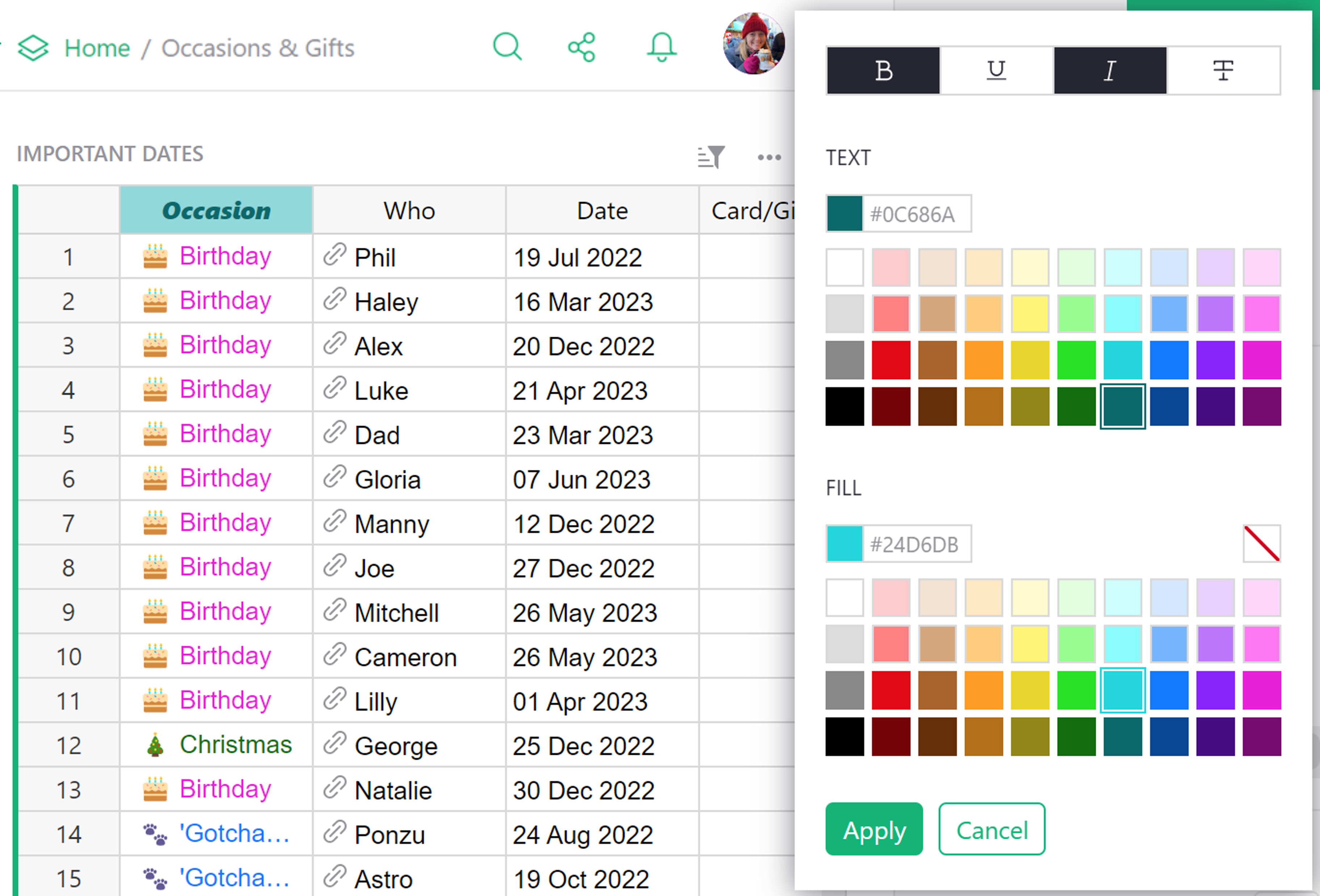
When you open the styling menu, you have the option to apply text formatting as well as text and fill colors.

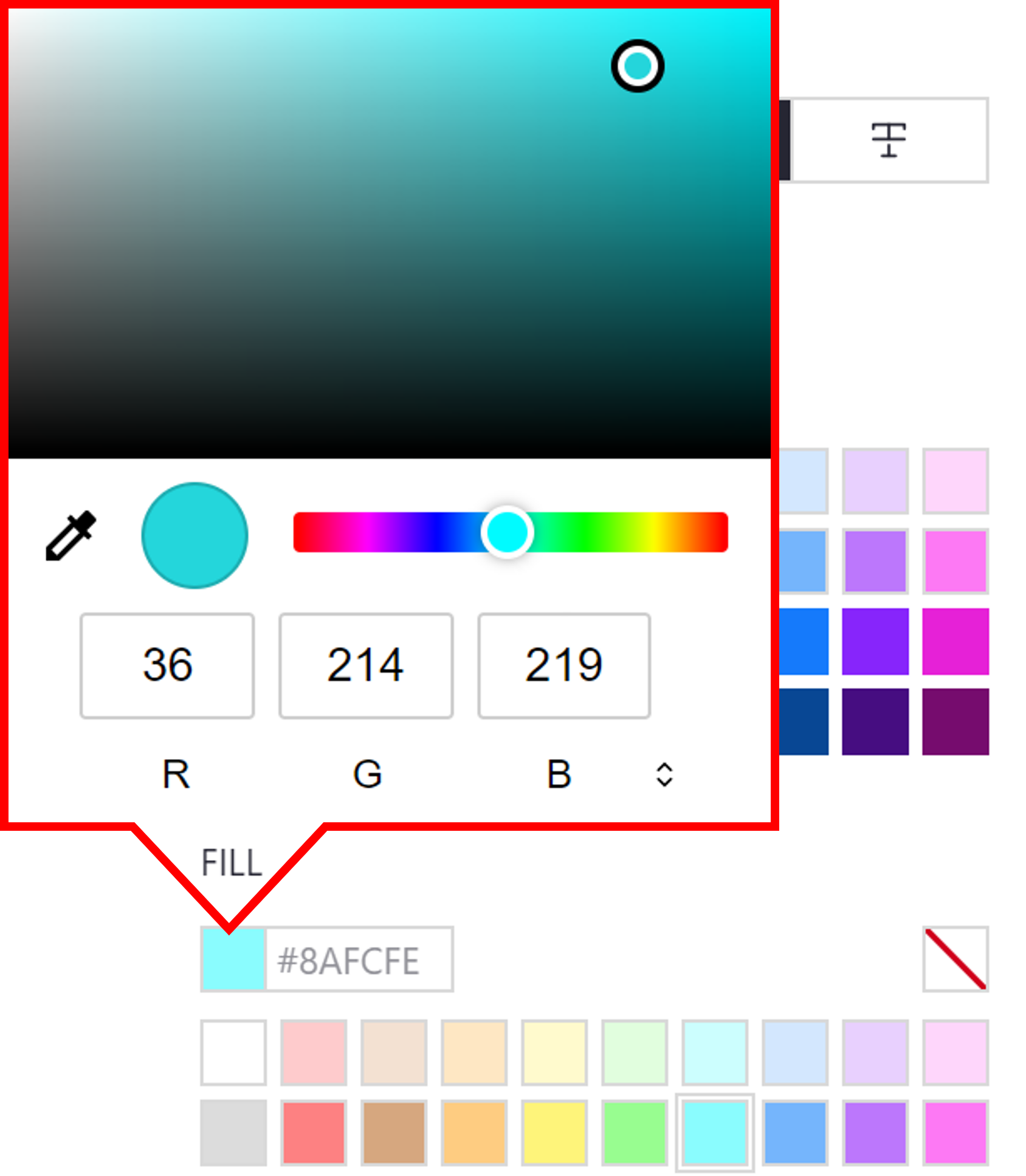
If you want more color options, click the fill color box then find the shade you want. If you have a specific color you wish to use, you can enter the hex code, RGB or HSL values.

Cell style can also be changed based on conditional rules. Learn more about Conditional Formatting.
Specifying a type#
Grist columns have types, similar to other spreadsheets or databases. The type of a column controls its appearance and the help Grist will offer you when editing cells.
When you create a new column, it initially has the Any type. When you enter the column’s
first cell, Grist tries to narrow this type. If you enter a number, the column will
be changed to Numeric type, which is right-aligned by default. If you enter something
that doesn’t look like a number, the column will be changed to Text type, which is left-aligned
by default.
To inspect the type of a column, hover over the column header, then click on the drop-down, then select “Column Options”. The “Column Type” section is what you are looking for.

You will often want to control the column type manually. You can change it in the “Column Type”
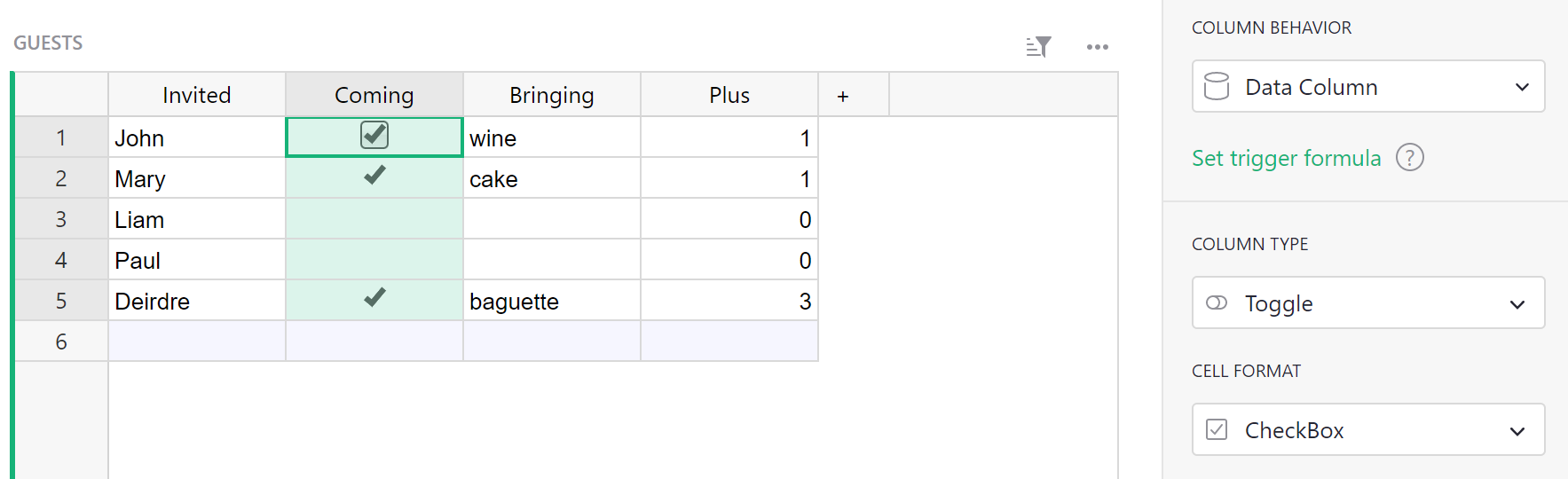
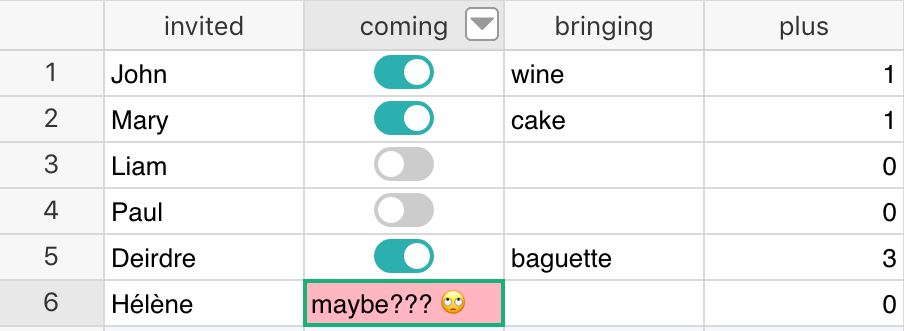
section. For example, here we set a column full of “yes” and “no” responses to be of type
Toggle:

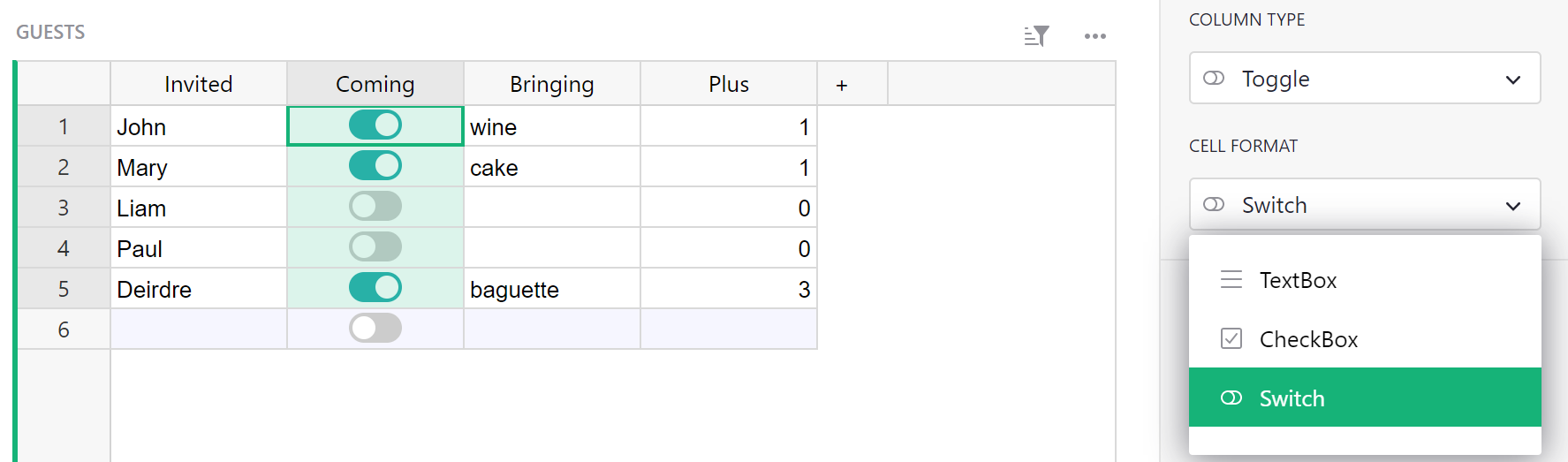
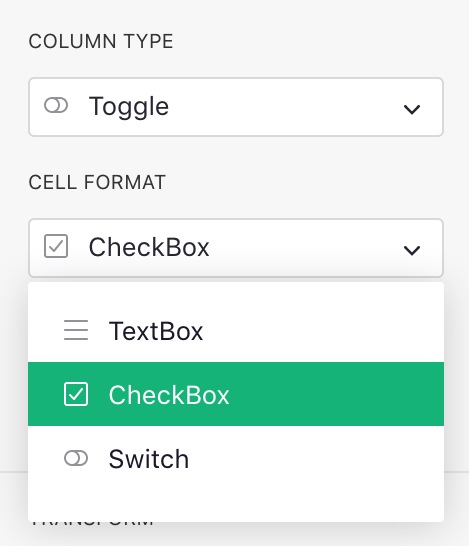
One advantage of doing so is that Grist can now offer you ways to visualize the column that are specialized to on/off style values. Each column type has different options in the “Cell Format” section of the side panel:

Regardless of the column type, you can enter any value in cells. If a value entered is incompatible with the defined type, the cell will be highlighted with an error (and columns referencing the invalid value will also display an error):

Supported types#
Grist supports the following types:
| Type | Description |
|---|---|
| Text | (Default) Any string of text. |
| Numeric | Floating point numbers. |
| Integer | Integers (whole numbers). |
| Toggle | Boolean (True / False) |
| Date | Valid date (without a time component). |
| DateTime | Valid date + time. |
| Choice | Single value from a list of pre-defined valid values. |
| Choice List | Multiple values from a list of pre-defined valid values. |
| Reference | A reference column to another table. |
| Reference List | A list of references to another table. |
| Attachment | Cells where you can place files or images. |
Text columns#
You can put any text you like in this type of column. You can control alignment and word-wrap.
Text columns support multi-line text: you can add newlines by pressing Shift
+ Enter.
As for most column types, you can also set default cell formatting for text columns, including color, background color, bold, or italics.
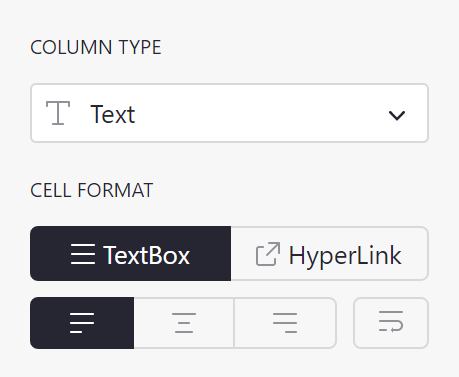
You can enable rich text formatting by selecting “Markdown” as the cell format instead of the default plain text. Markdown also replaces the older “HyperLink” cell format for prettier web links.

Markdown#
Markdown formatting allows you to add rich text elements like headings, links, or lists, as well as bold or italics formatting directly within a cell.
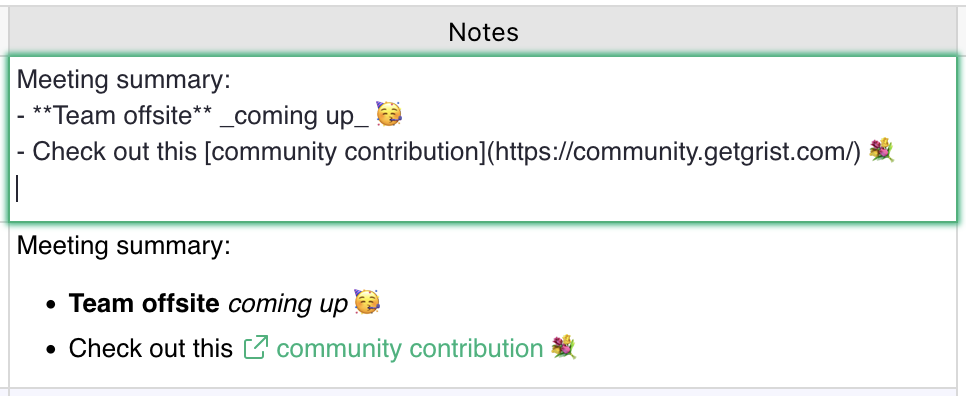
Cells with Markdown are still stored as plain text, but certain elements in the text are
interpreted as formatting. For example, **bold** is shown as bold, and
[my link](https://getgrist.com) is shown as my link.
Here is a screenshot of a cell being edited and showing raw markdown, while the cell below it shows this same markdown when it is rendered:

Markdown is documented online, such as in this handy markdown cheatsheet, or this documentation of markdown syntax.
The Markdown cell format in Grist supports a subset of markdown, including lists, links, headings, bold and italic text, code spans and code blocks, and blockquotes. It does not currently support images or custom HTML.
Hyperlinks (deprecated)#
When a Text column uses “HyperLink” formatting, values get formatted like so:
https://getgrist.comwill show https://getgrist.com.Grist Labs https://getgrist.comwill show Grist Labs (linking to “https://getgrist.com” with “Grist Labs” as the text).Email Help mailto:support@getgrist.comwill show Email Help, a link which would open an email program to compose an email to support@getgrist.com.
In general, the value until the last space is used as the link text, while the last word is used as the link destination.
Link formatting is particularly useful when links are generated using a formula such as:
$Company + " " + $Website
Note that the same functionality is now possible using the Markdown cell format, which offers a more
standard option for creating links with custom text, making the Hyperlink cell format obsolete.
For example, using the Markdown cell format, [Grist Labs](https://getgrist.com) will show Grist Labs.
You can also generate markdown links using a formula like:
f"[{$Company}]({$Website})"
Numeric columns#
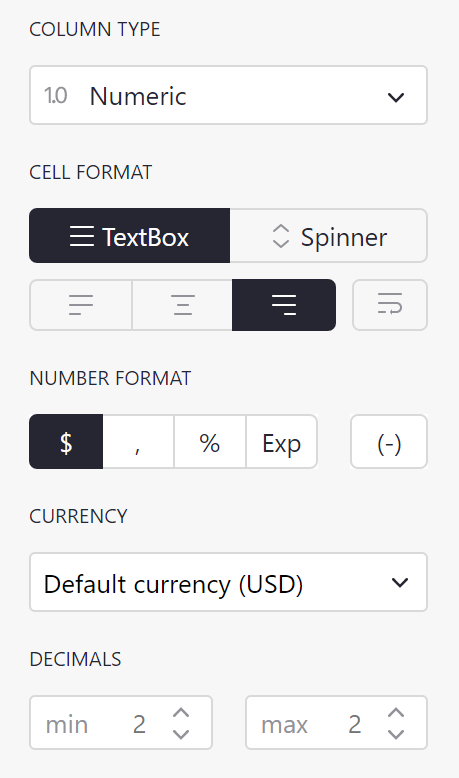
This type is for numbers, including floating-point numbers. In addition to controlling alignment and color, you can choose the number format, and the minimum and maximum number of digits to show after the decimal point.

Choosing the “Spinner” option for CELL FORMAT will show arrows in each cell for increasing/decreasing the number.
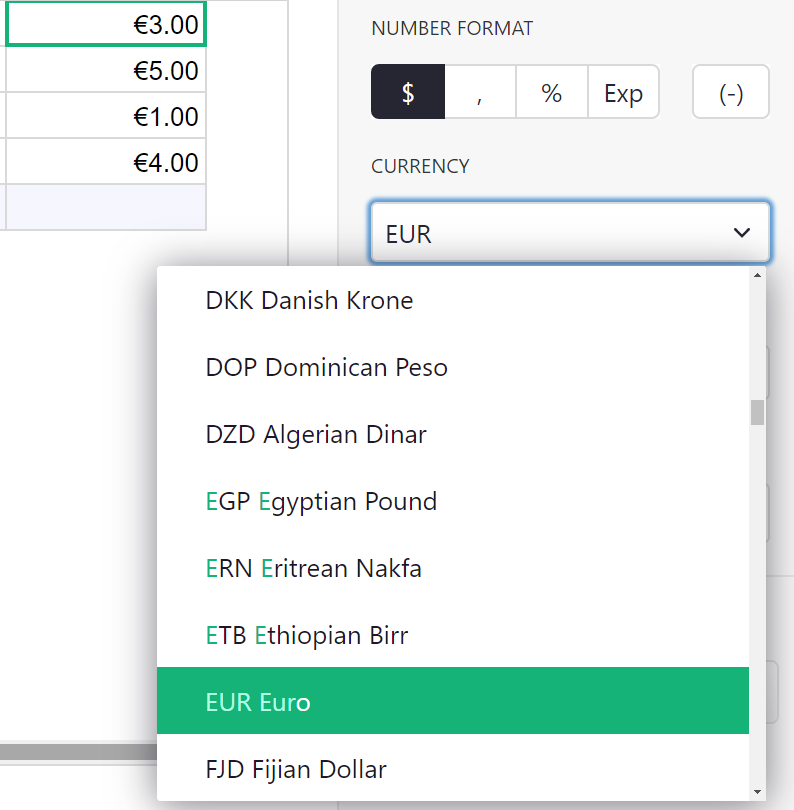
The options under NUMBER FORMAT include:
$: Format for currency amounts, such as dollars or euro. Selecting the$will add a currency prefix, thousands separators, and default to 2 digits after the decimal point. It will also open a currency selector for international currencies.

Setting Default Currency
You can set a document’s default timezone, locale, and currency in Document Settings.
,: Turn on the display of thousands separators.%: Show numbers as percentages. E.g. “0.5” would show as “50%”.Exp: Show numbers in exponential (or scientific) notation. E.g. “1234” would be shown as “1.234E3”.(-): Show negative numbers in parentheses, without a leading minus sign. This is commonly used in accounting, and usually combined with$or,formats.
Integer columns#
This is strictly for whole numbers. It has the same options as the numeric type.
Toggle columns#
This type is for storing true/false values. The values can be shown as text, checkboxes, or switches.

See also example in Specifying a type.
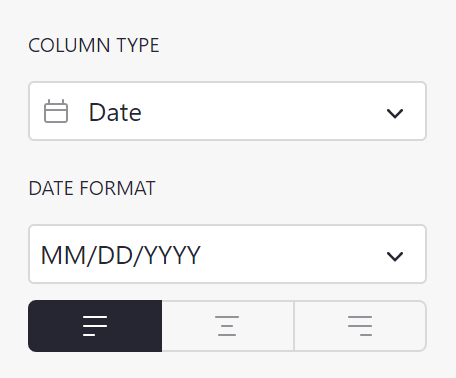
Date columns#
This type is for storing calendar dates (without a time of day component). More details in Working with dates. You can choose the format for dates, see the date formatting reference.

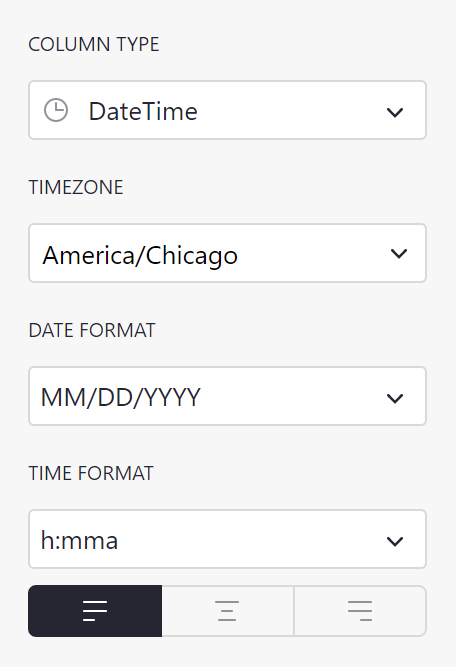
DateTime columns#
This type is for storing calendar dates plus time of day. More details in Working with dates. You can choose the format for dates, see the date and time formatting reference. You can also specify the timezone to display for.

If you’d like to set a default timezone for your document, you can do so in Document Settings.
Choice columns#
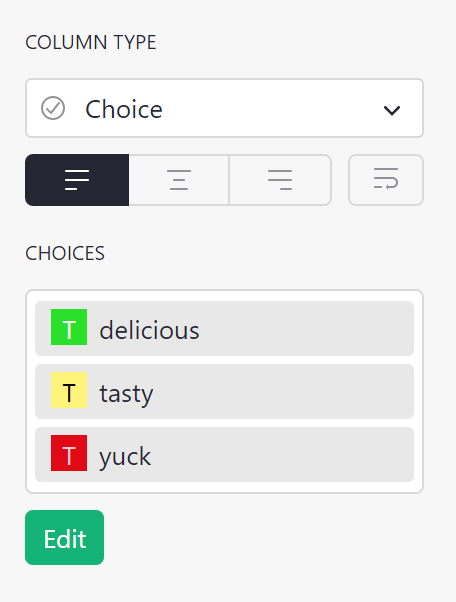
This type is for storing one of a set of valid values, where you get to specify the available values.

There’s an example of using this type of column in the Lightweight CRM example.
If you start off with a populated text column, Grist will take all unique values from that column as the valid choices.
You can add or remove choices by either clicking Edit or on the Choices box.
To add a choice, type its value in the text field below the other
choices and press Enter. To remove a choice, click the delete icon to the
right of the choice or select the choice by clicking on it, and then press
Backspace/Delete. To apply/save your changes, you can either click the
Save button or press Enter. To discard your changes, you can either
click the Cancel button or press Escape.
Clicking the color dropdown to the left of a choice will open a color picker for customizing the fill and text color of a choice. Changes to colors are reflected inside cells and throughout the rest of your document once you save your changes.
Choices can be re-arranged by clicking and dragging them, which determines the order in which they appear when typing into a cell. You can also rename a choice by clicking on it and typing a new name. Renaming a choice will also rename all the values that are used in your document.
The configuration editor supports many convenient keyboard shortcuts. You can
press the Up Arrow and Down Arrow keys to navigate between selected choices;
hold the Shift key to bulk select adjacent choices while clicking or using the
arrow keys; and hold the Command/Control key to multi-select choices while
clicking. To select all choices, you can press Command/Control + A.
Undo and redo are also supported in the configuration editor. While your cursor
has focus on the editor text field, you can press Command/Control + Z to
undo your last change, and Command/Control + Shift + Z to redo it.
The configuration editor also supports copy and paste. To copy, select
the choices you want copied and press Command/Control + C. To paste,
focus on the text field and press Command/Control + V. Choices are pasted
in bulk if the clipboard contains multiple lines of text. Choices can also be
copied from one column’s configuration editor and pasted into another, which
will copy over both the values and their configured colors.
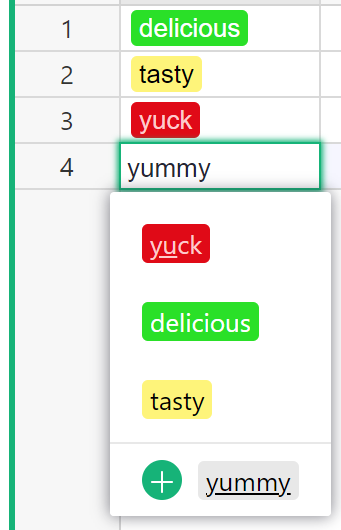
When typing into a Choice column cell, your configured choices will be shown
in an autocomplete menu. You can either click on a choice, or use the arrow keys
and Enter to add a choice to a cell. If your input is not one of the
valid choices, Grist will display a menu option for conveniently adding it as a
valid choice and into the cell in one step.

Choice List columns#
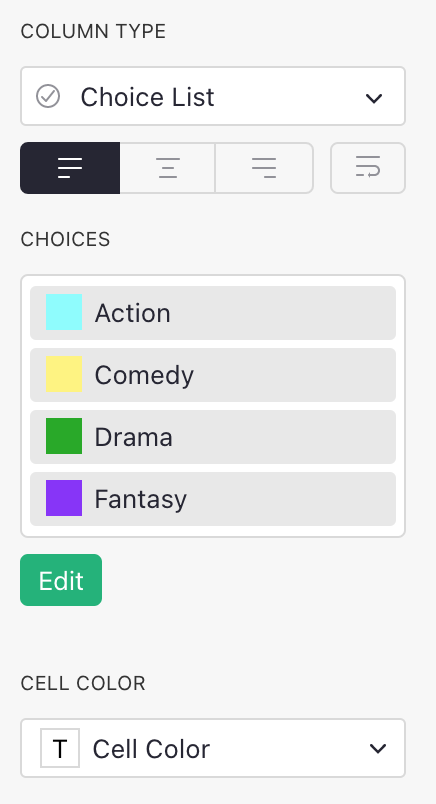
This type is for storing multiple values from a set of valid values, where you get to specify the available values.

If you start off with a populated text column, Grist will take all unique values from that column as the valid choices.
Choice List columns are configured the same way Choice columns are, and support the same level of customization and keyboard shortcuts. They differ in the number of choices they allow to be entered in each cell. While Choice columns only allow at most one value in a cell, Choice List columns allow many.
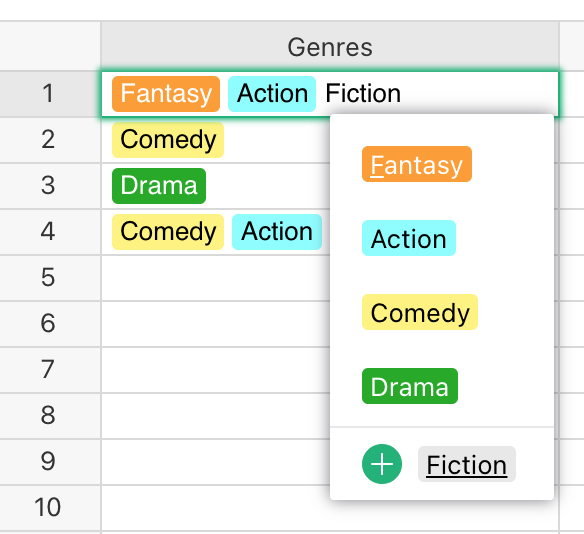
Like with Choice columns, when typing into a Choice List column cell, the valid choices will be shown in an autocomplete menu. Once you’ve selected a value, you can continue adding choices to the same cell.

Choices can be re-arranged inside their cells by clicking and dragging them
while the cell is being edited. You can also use the arrow keys and the
Delete key to navigate and delete choices, or simply click the delete icon
when hovering your cursor over a choice.
Filtering Choice and Choice List columns’ dropdown lists
When entering data into a Choice or Choice List column you will see a dropdown list of all available choices. Sometimes it would be useful to filter the dropdown list based on a condition, such as the value in another cell. Writing conditions to filter choice dropdown lists is similar to filtering reference column’s dropdown lists.
Reference columns#
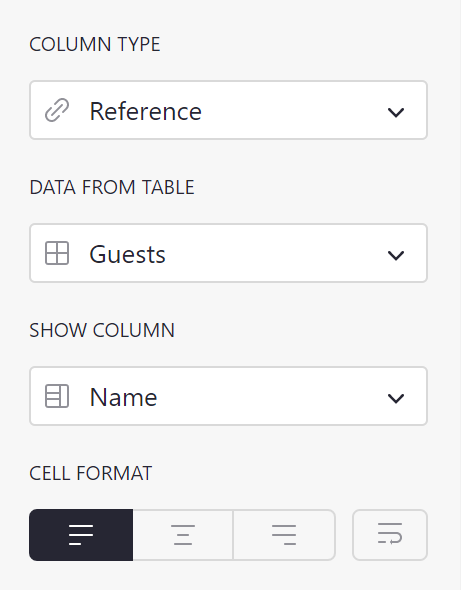
This sets up a cross-reference to another table. You can specify the table to reference, and a column within that table to show. There’s a lot you can do with this kind of column, see Reference columns for details.

Reference List columns#
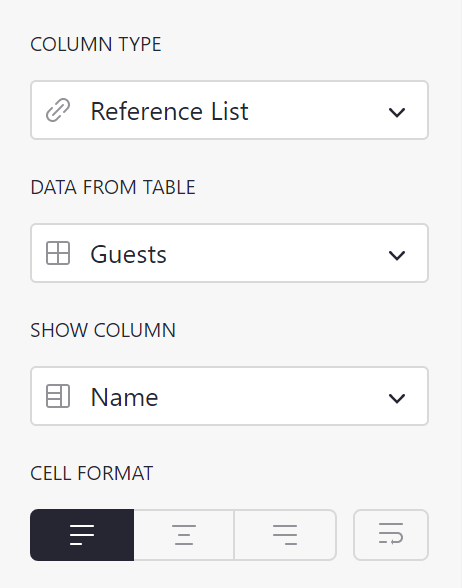
Like Reference columns, but can store multiple references in a single cell. There’s a lot you can do with this kind of column, see Reference columns for details.

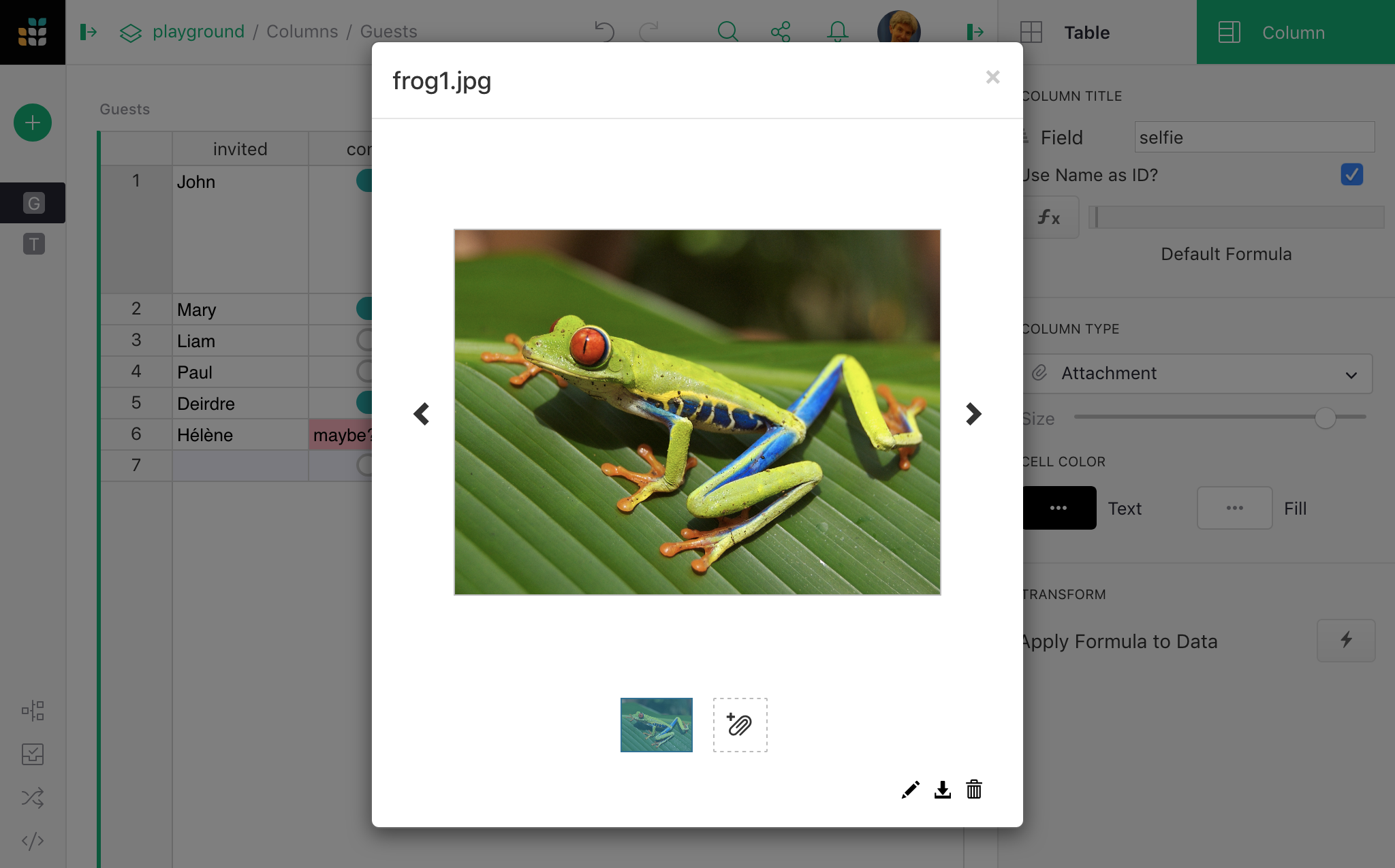
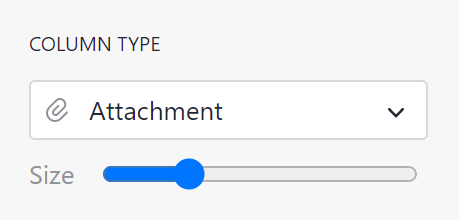
Attachment columns#
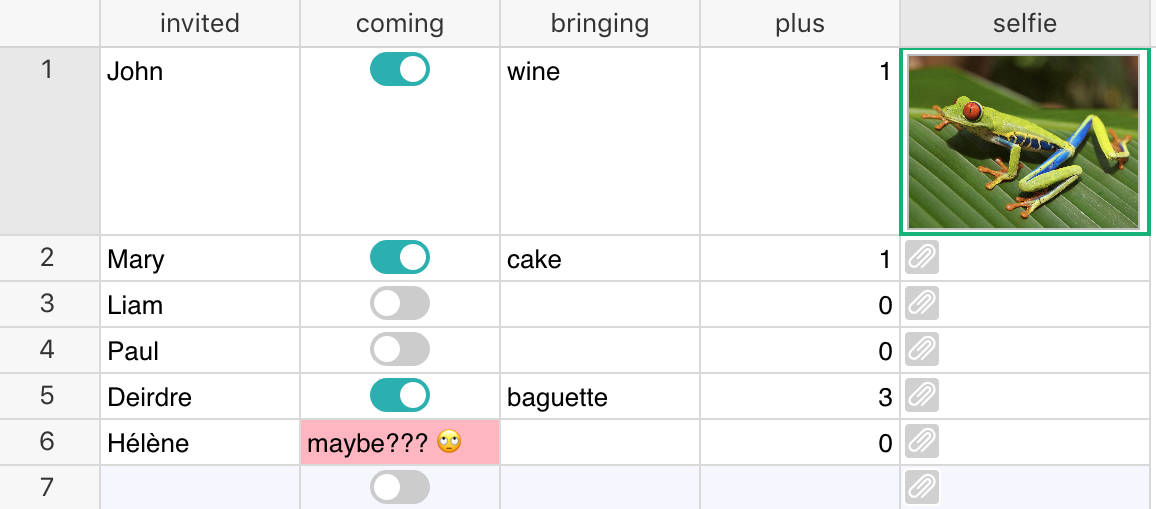
This column type lets you insert entire files and images in cells. When images are added in cells, a preview thumbnail is shown in the cell. The “Size” bar gives control of the scale of this thumbnail.

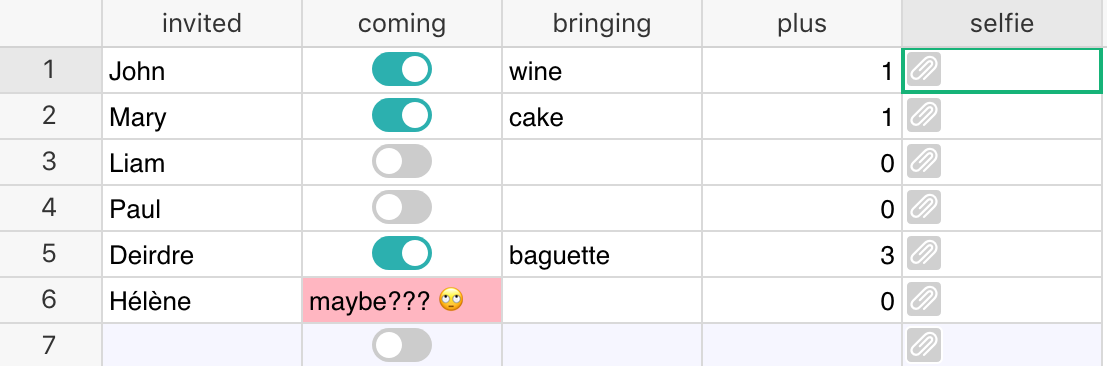
When you create an attachment column, cells of that column will have a paperclip icon:

When you click on a paperclip icon, you can select a file to attach. If it is an image, you’ll see a thumbnail of it in the cell.

If you hover over the image, you’ll see a paperclip icon again, which you can use to add more files to the same cell. You’ll also see an “open-eye” icon, which when clicked brings up a larger view of all of the cell’s attachments, and gives you a way to rename them, download them, or remove them.